前一篇文章分享了 RPA Challenge 的網站特性及其應用場景,以及分享我如何設計這支流程的腳本。這篇文章則會進一步分享 Selector 在 Power Automate Desktop 介面要如何調整,如何透過觀察網頁的程式碼來設定 selector。
Selector 是 RPA 工具用來選取網頁元素的一種技術,可以基於網頁的 HTML 結構,透過 CSS Selector 或其他屬性來定位特定元素。這個技術的設計就是為了更精準抓取網頁的按鈕、文字框或其他元素。
如同前文分享,RPA Challenge 是很典型的浮動 ID 網站,其他實務上常使用到的 Google Sheet、Google Calendar……等,也會常常遇到浮動 ID 的情境。
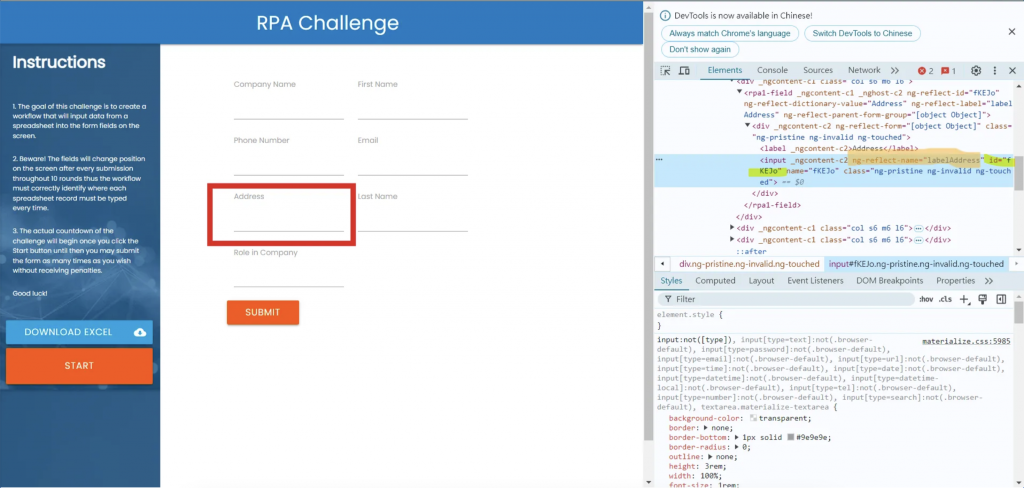
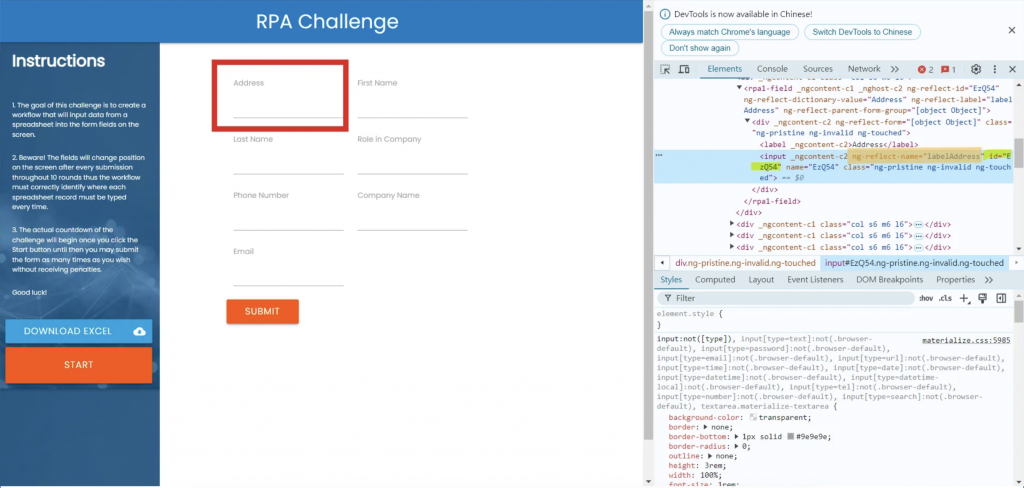
如同前文所述,可以看到下方兩張圖片紅框處雖同樣是 Address,但在經過網頁重整後,不僅位置改變,右方劃上黃底的 ID 值也改變了。
儘管如此,還是可以透過觀察這兩張圖片的共同性,藉以將更準確的屬性餵給 selector 以讓它精準抓出文字輸入框的位置。可以觀察出,畫面右方劃上橘底的屬性名稱是兩者的共同處,儘管位置改變、ID 也改變,但屬性 ng-reflectoname=”labelAddress”,卻是一樣的。

觀察到相同處之後,就可以進到 Power Automate Desktop 設定 selector 了,具體步驟如下:
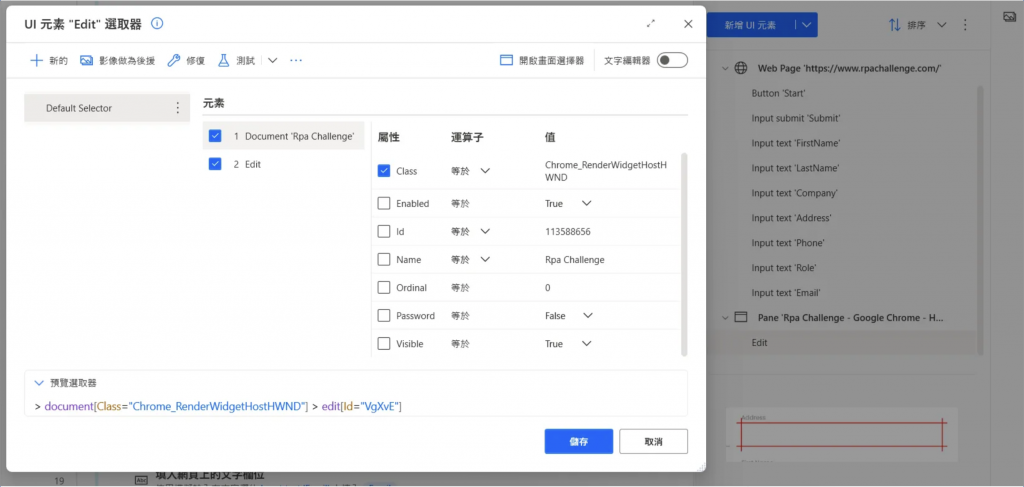
新增 UI 元素:先透過這個功能在 RPA Challenge 網頁抓取各個文字輸入欄位
點擊打開抓取到的該 UI 元素

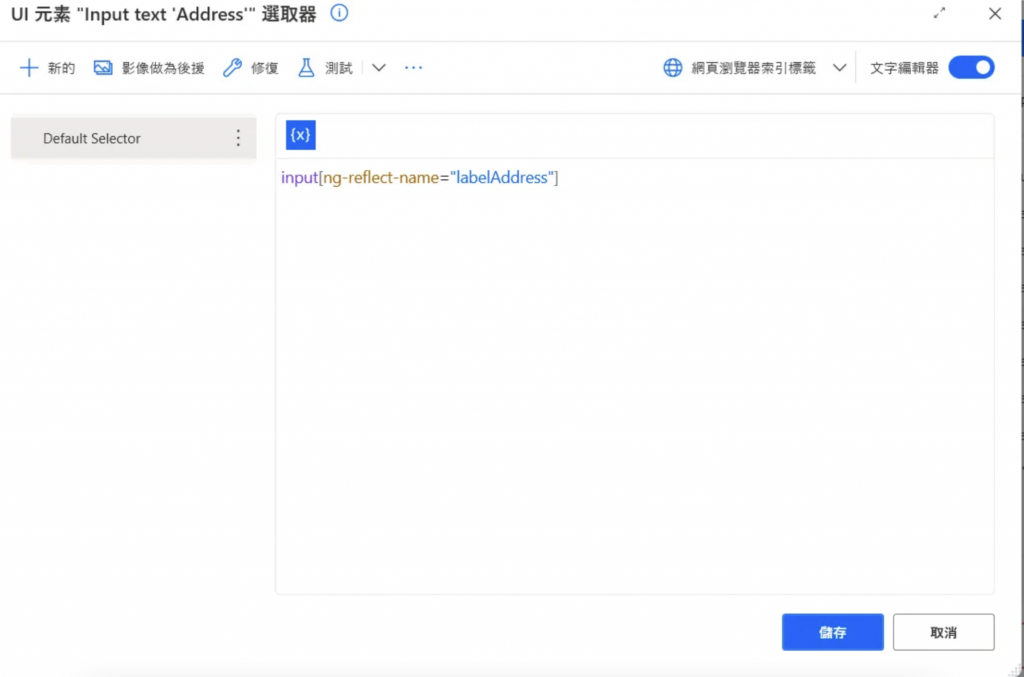
ng-reflectoname=”labelAddress” ,把原本的元素內容,直接調整成 input[ng-reflectoname=”labelAddress”]

透過以上的步驟即可在每次網頁重整後成功抓取到正確的文字輸入欄位。以此類推,總共 7 個文字輸入欄位皆需做同樣的程式碼觀察及 selector 設定。
當完成上述動作後,流程就能自動化運作了,成功挑戰影片可以參考以下的運作影片。Selector 是 RPA 相對較難的功能,也會因應不同網頁的特性而需要進行對應調整,如果用一般抓取 UI 元素的方式,卻發現運行時機器人抓不到該欄位,那很有可能就是遇到了浮動 ID 的問題,建議可透過多重整幾次網站觀察同一欄位或按鈕的各屬性值有沒有改變。
